Retour sur les formulaires
un exemple
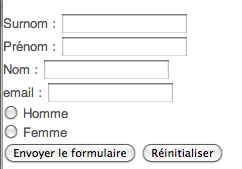
<form action="traite.php" method="get">
<p>
Surnom : <input type="text" /><br/>
<label for="prenom">Prénom : </label>
<input type="text" id="prenom" name="prenom"/><br/>
<label for="nom">Nom : </label>
<input type="text" id="nom" name="nom"/><br/>
<label for="email">email : </label>
<input type="email" id="email" name="email"/><br/>
<input type="radio" name="sexe" id="hom" value="homme" />
<label for="hom">Homme</label><br/>
<input type="radio" name="sexe" id="femme" value="femme" />
<label for="femme">Femme</label><br/>
<input type="submit" value="Envoyer le formulaire" />
<input type="reset" />
</p>
</form>
Remarque
Navigation et saisie possibles intégralement au clavier dans le formulaire (touches Tab, Shift-Tab, flèches pour les boutons radio, espace pour les checkbox, les listes et les boutons, Entrée pour envoyer le formulaire).
Rôles des différents attributs :
id- permet de désigner un élément (par exemple les
input,
désignés par leslabel) for- attache un
labelà un élément de saisie désigné
par sonid. Ainsi, quand on clique sur le label, l’élément est
activé. name- nom du paramètre qui sera envoyé par le
formulaire au moyen de l’élément correspondant (voir
ci-dessous) value- valeur renvoyée pour le paramètre
correspondant. Pour lesinput type="radio", il faut la
spécifier. Pour lesinput type="text", cet attribut permet de
fixer une valeur par défaut (qui sera affichée dans le champ de saisie).
Ce qui s’affiche dans la barre d’adresse (ici on a découpé l’url pour la rendre plus lisible) :
http://localhost:8888/HOME/IO2/traite.php?
surnom=chris&
prenom=Christophe&
nom=Prieur&
email=prieur%40liafa.fr&
sexe=homme
Traitement en php
Pour le tester en local sur son ordinateur, il faut installer un
serveur web avec interpréteur php.
- Xampp, avec une
version pour les trois grands systèmes (linux, windows, mac).
Un tutorial, écrit par un collègue de l’École Polytechnique. - Wamp, sous
Windows, easyphp est très
utilisé. - Mamp (pour Mac)
Le manuel de référence du langage et sa
traduction en français, qui a parfois
tendance à basculer en anglais, mais ça ne vous fera pas de mal…
Exemple de traitement
<!-- début d'un document html normal, mais dans un fichier
-- portant l'extension .php, en l'occurrence traite.php
-- puisque c'est ce que j'ai indiqué dans l'attribut action
-- de mon formulaire
-->
<table border="1">
<?php
affiche_parametre("nom");
affiche_parametre("prenom");
affiche_parametre("surnom");
affiche_parametre("sexe");
?>
</table>
où la fonction affiche_parametre est définie plus tôt dans le
fichier :
<?php
function affiche_parametre($nom_param)
{
echo '<tr>';
echo '<td>' . $nom_param . '</td>';
echo '<td>' . $_REQUEST[$nom_param] . '</td>';
echo '</tr>';
}
?>;
En cas d’erreur, utiliser la commande shell php dans un terminal
peut simplifier le debugage (ici, php traite.php).
Séparation du code html et php
Toujours bien séparer les parties « surtout php » et les parties « surtout html ».
Par exemple, définir des fonctions
à l’intérieur du head (de même qu’on y met des
directives de style), et dans le body, insérer seulement des
appels de fonctions
Vérification des paramètres transmis (1ère partie)
if(isSet($_REQUEST["nom"]) && $_REQUEST["nom"] != "")
{
$nom = $_REQUEST["nom"];
echo "<p>Vous vous appelez $nom.</p>";
}
else
{
echo "<p>Votre nom s'il vous plait ?</p>";
affiche_formulaire();
}
Dans cet exemple, le même fichier php sera utilisé pour afficher le
formulaire et pour le traiter. Il suffira alors, dans les attribut du
formulaire, d’indiquer action="", ce qui signifie « le fichier courant ».
La vérification des paramètres sera traitée plus en détail la
prochaine fois, pour les questions de sécurité.
À retenir
- les balises
<?php ?>signalent du code php, le reste est renvoyé
tel quel - commande
echopour envoyer du code html functionpour définir une fonction, par exemple dans lehead- tableau
$_REQUESTpour récupérer les valeurs des paramètres transmis isSet()pour tester si un paramètre a été fourni
Un mot sur l’autocomplétion dans les formulaires
Les suggestions qui sont parfois apportées quand on remplit un champ
dans un formulaire, peuvent être fournies par des moyens différents :
- le plus souvent, c’est le navigateur, qui a mémorisé les réponses
qu’on a fournies sur d’autres pages d’autres sites, dans
des input ayant le même identifiant que celui sur lequel
on se trouve. - cela peut être programmé en javascript par le site sur lequel on se
trouve, et en interaction avec le serveur, pour proposer
les réponses les plus courantes (comme une recherche
Google) - cela peut être aussi fourni par le formulaire lui-même, au moyen de
l’utilisation d’un élémentdatalistassocié à l’élément
input(exemple sur w3schools)



En effet, si on ne vérifie pas bien les paramètres, ça peut donner ça :
http://www.liafa.jussieu.fr/~prieur/IO2/Exemples/traite.php?surnom=JB&prenom=Jean&nom=Bon&email=jb%40liafa.fr&sexe=oui%3Cstyle%3Ebody{background:url(http://bit.ly/xdmHt9)%20no-repeat%20right%20top}table{-webkit-transform:rotate(-20deg);-moz-transform:rotate(-20deg);-ms-transform:rotate(-20deg);-o-transform:rotate(-20deg);transform:rotate(-20deg)}%3C/style%3E
Baptiste, tu es tellement prévisible
C’est l’objet du prochain cours.
À propos de prévisible, le captcha utilisé pour les commentaires ne fonctionne pas correctement, puisqu’un robot peut le valider.
Un exemple en JS (copiez/collez dans la console) :
Le script se charge de répondre à la question et remplit le champ. Pas sûr qu’il gère 100% des questions, mais en tout cas il gère toutes les opérations arithmétiques, toutes les couleurs du cheval d’Henri IV, les questions sur le premier/dernier/avant-dernier mot de la phrase, et quelques questions comme celles sur la couleur du ciel, ou ce que fabriquent les abeilles.
Puis-je proposer ceci :
http://www.liafa.jussieu.fr/~prieur/IO2/Exemples/traite.php?surnom=securis%C3%A9es%3C/td%3E%3Ctd%3EMDR%3C/td%3E&prenom=non%3C/td%3E&nom=Variables%3C/td%3E%3Ctd%20%3E%3C/td%3E&sexe=pas%20bien!!%3Ctd%3E%3Cimg%20src=http://1.bp.blogspot.com/_6buqFLY52YM/TSDPxC9ipeI/AAAAAAAAAAs/pmpvWfh5Amo/s1600/mrs_geek.jpg%3E%3C/td%3E
Petit Bug, on recommence
http://www.liafa.jussieu.fr/~prieur/IO2/Exemples/traite.php?surnom=securis%C3%A9es%3C/td%3E%3Ctd%3EMDR%3C/td%3E&prenom=non%3C/td%3E&nom=Variables%3C/td%3E%3Ctd%20%3E%3C/td%3E&sexe=pas%20bien%3Ctd%3E%3Cimg%20src=http://1.bp.blogspot.com/_6buqFLY52YM/TSDPxC9ipeI/AAAAAAAAAAs/pmpvWfh5Amo/s1600/mrs_geek.jpg%3E%3C/td%3E
oui, très joli, j’aime bien Mrs Geek.
Baptiste, mon captcha n’est pas un protocole cryptographique, c’est un outil pour
1) réduire le nombre de spams
2) me prendre le moins de temps possible à mettre en œuvre
3) être pratiquement sans douleur pour les (rares) commentateurs
Le point 3 est très important pour moi, je ne supporte pas les trucs à la re-captcha qui semblent être plus faciles à franchir par les robots que par les humains.
Et tant qu’un bidouilleur francophone ne décide pas de prendre mon site en grippe, je pense que ma solution a de beaux jours devant elle.
Mais pour te faire plaisir, et puisque tu me montres ton code, j’ajoute des questions qui le prendront en défaut (pas très longtemps, j’imagine bien)
Juste pour info….
Les Captcha, re Captcha, et sur Captcha sert à enrichir la base de donnée de Google qui a racheté Captcha et qui scan les textes dactylographiés peu lisibles.
Google utilise donc la puissance du nombre à ses propres fins…
http://www.generation-nt.com/google-livres-captcha-recaptcha-actualite-871561.html
oui, jusqu’à ce qu’il devienne beaucoup plus agressif il y a un an environ, on pouvait s’amuser à le tromper, en identifiant celui des deux mots dont il est sûr (et qui lui sert de témoin) et répondre « un peu » à côté sur l’autre. En général ça marchait.
Maintenant, il faut parfois cinq essais avant d’arriver à lire au moins l’un des deux mots.
Oui, je suis bien conscient qu’il est assez difficile de trouver un captcha à la fois efficace ET accessible (reCaptcha propose une version audio, mais c’est incompréhensible pour un non-anglophone), et accessoirement pas trop contraignant (« Pour commenter ce billet, veuillez envoyer une photocopie de pièce d’identité à l’adresse suivante :… »), et je pense que la meilleure solution est celle qui consiste à poser une question textuelle, comme c’est fait ici.
En fait, j’ai plus fait mon petit bout de code pour voir s’il était possible d’automatiser la réponse en parsant la question (pour les opérations arithmétiques) que par une réelle volonté de « casser » le captcha.
À propos de la difficulté à valider un reCaptcha, c’est simplement parce que le système est évolutif, et apprend en fonction de ce que donnent les utilisateurs.
@Artesia : Je ne vois pas où est le problème, c’est intelligent comme initiative.