Retour sur les formulaires
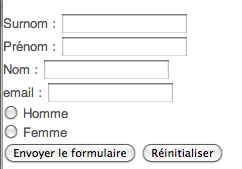
un exemple
<form action="traite.php" method="get">
<p>
Surnom : <input type="text" /><br/>
<label for="prenom">Prénom : </label>
<input type="text" id="prenom" name="prenom"/><br/>
<label for="nom">Nom : </label>
<input type="text" id="nom" name="nom"/><br/>
<label for="email">email : </label>
<input type="email" id="email" name="email"/><br/>
<input type="radio" name="sexe" id="hom" value="homme" />
<label for="hom">Homme</label><br/>
<input type="radio" name="sexe" id="femme" value="femme" />
<label for="femme">Femme</label><br/>
<input type="submit" value="Envoyer le formulaire" />
<input type="reset" />
</p>
</form>
Remarque
Navigation et saisie possibles intégralement au clavier dans le formulaire (touches Tab, Shift-Tab, flèches pour les boutons radio, espace pour les checkbox, les listes et les boutons, Entrée pour envoyer le formulaire).
Rôles des différents attributs :
id- permet de désigner un élément (par exemple les
input,
désignés par leslabel) for- attache un
labelà un élément de saisie désigné
par sonid. Ainsi, quand on clique sur le label, l’élément est
activé. name- nom du paramètre qui sera envoyé par le
formulaire au moyen de l’élément correspondant (voir
ci-dessous) value- valeur renvoyée pour le paramètre
correspondant. Pour lesinput type="radio", il faut la
spécifier. Pour lesinput type="text", cet attribut permet de
fixer une valeur par défaut (qui sera affichée dans le champ de saisie).
Ce qui s’affiche dans la barre d’adresse (ici on a découpé l’url pour la rendre plus lisible) :
http://localhost:8888/HOME/IO2/traite.php?
surnom=chris&
prenom=Christophe&
nom=Prieur&
email=prieur%40liafa.fr&
sexe=homme
Traitement en php
Pour le tester en local sur son ordinateur, il faut installer un
serveur web avec interpréteur php.
- Xampp, avec une
version pour les trois grands systèmes (linux, windows, mac).
Un tutorial, écrit par un collègue de l’École Polytechnique. - Wamp, sous
Windows, easyphp est très
utilisé. - Mamp (pour Mac)
Le manuel de référence du langage et sa
traduction en français, qui a parfois
tendance à basculer en anglais, mais ça ne vous fera pas de mal…
Exemple de traitement
<!-- début d'un document html normal, mais dans un fichier
-- portant l'extension .php, en l'occurrence traite.php
-- puisque c'est ce que j'ai indiqué dans l'attribut action
-- de mon formulaire
-->
<table border="1">
<?php
affiche_parametre("nom");
affiche_parametre("prenom");
affiche_parametre("surnom");
affiche_parametre("sexe");
?>
</table>
où la fonction affiche_parametre est définie plus tôt dans le
fichier :
<?php
function affiche_parametre($nom_param)
{
echo '<tr>';
echo '<td>' . $nom_param . '</td>';
echo '<td>' . $_REQUEST[$nom_param] . '</td>';
echo '</tr>';
}
?>;
En cas d’erreur, utiliser la commande shell php dans un terminal
peut simplifier le debugage (ici, php traite.php).
Séparation du code html et php
Toujours bien séparer les parties « surtout php » et les parties « surtout html ».
Par exemple, définir des fonctions
à l’intérieur du head (de même qu’on y met des
directives de style), et dans le body, insérer seulement des
appels de fonctions
Vérification des paramètres transmis (1ère partie)
if(isSet($_REQUEST["nom"]) && $_REQUEST["nom"] != "")
{
$nom = $_REQUEST["nom"];
echo "<p>Vous vous appelez $nom.</p>";
}
else
{
echo "<p>Votre nom s'il vous plait ?</p>";
affiche_formulaire();
}
Dans cet exemple, le même fichier php sera utilisé pour afficher le
formulaire et pour le traiter. Il suffira alors, dans les attribut du
formulaire, d’indiquer action="", ce qui signifie « le fichier courant ».
La vérification des paramètres sera traitée plus en détail la
prochaine fois, pour les questions de sécurité.
À retenir
- les balises
<?php ?>signalent du code php, le reste est renvoyé
tel quel - commande
echopour envoyer du code html functionpour définir une fonction, par exemple dans lehead- tableau
$_REQUESTpour récupérer les valeurs des paramètres transmis isSet()pour tester si un paramètre a été fourni
Un mot sur l’autocomplétion dans les formulaires
Les suggestions qui sont parfois apportées quand on remplit un champ
dans un formulaire, peuvent être fournies par des moyens différents :
- le plus souvent, c’est le navigateur, qui a mémorisé les réponses
qu’on a fournies sur d’autres pages d’autres sites, dans
des input ayant le même identifiant que celui sur lequel
on se trouve. - cela peut être programmé en javascript par le site sur lequel on se
trouve, et en interaction avec le serveur, pour proposer
les réponses les plus courantes (comme une recherche
Google) - cela peut être aussi fourni par le formulaire lui-même, au moyen de
l’utilisation d’un élémentdatalistassocié à l’élément
input(exemple sur w3schools)