Une page assez pratique sur CSS, en français :
selfhtml (sommaire de référence)
Précisions
Sur les unités de mesure et les couleurs, voir la rubrique de selfhtml.
- unités de mesure (absolues, relatives), px, em (largeur d’un M), ex (hauteur d’un x), %
- couleurs, coordonnées rgb, à un ou deux chiffres de 0 à f (#rgb ou #rrggbb)
- margin / border / padding
- pseudo-classes
Structure d’un document html
- En arbre (html contient head et body, qui
lui-même contient des h1, des p etc. - Éléments de type inline (en ligne), comme strong, a ou img, au mileu d’une ligne de texte, et éléments de type bloc, comme p, h1, ul etc., précédés et
suivis d’un saut de ligne
Positionnement
- Flux de la page : blocs de haut en bas, les uns au-dessus des autres, occupant toute la largeur disponible, comme sur le dessin ici, emprunté au livre Tête la première HTML et CSS

- Pour faire sortir un bloc du flux, on peut utiliser la propriété float (valeurs possibles left, right, et la valeur par
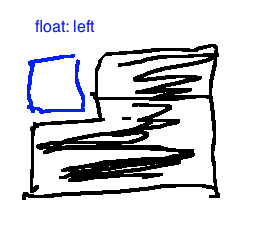
défaut, none) ou la propriété position. Le deux sont illustrées dans l’exemple des menus plus bas.La figure ci-dessous montre un exemple de div flottant (bleu) placé à gauche d’un paragraphe (noir) resté dans le flux normal.

Attention : il faut prévoir de réserver la place à l’élément flottant en lui attribuant une largeur dans ses propriétés css, sinon l’élément qui le suit le recouvrira. - Elément div : permet de définir un bloc, par exemple en vue de définir son positionnement au moyen de css
- Elément span : idem en inline (permet de définir une partie du texte à laquelle on attribuera des propriétés de style particulières)
Exemple des menus en listes
Le menu simple
Cet exemple est emprunté à Alsacréations, je vous recommande vivement la lecture complète de l’article (qui traite aussi de l’utilisation des images dans les menus).
Une page à la Facebook
La structure du document est représentée sur la figure ci-dessous.

Bien noter :
- la différence entre les classes et les identifiants
- l’utilisation de la classe menu pour les div ET pour les ul
- l’imbrication des sélecteurs (#liens_ext div.menu h1) pour spécifier un (ou des) chemin(s) dans l’arbre.

>-< Super génial :! Merci beaucouippp ^^ xD
Je viens de classer comme spam (vraisemblable) le commentaire suivant :
« Hi there, I found your blog via Google while searching for first aid for a heart attack and your post looks very interesting for me. »
Je me suis dit que c’était dommage de pas le mettre quand même
mdr