Voir le cours du W3C : CSS
Comment attacher du css à un document html
Voir Applying CSS to HTML (W3C)
Du plus général au plus spécifique :
1- Feuille(s) de style
<head>
...
<link rel="stylesheet" href="fichier1.css">
<link rel="stylesheet" href="fichier2.css">
...
</head>
2- Style spécifique au document
<head>
...
<style>
... /* ici */ ...
</style>
...
</head>
3- Directement sur un élément html (interdit)
<p style="background: blue; color: white;">
Le W3C précise :
The big problem with inline styles is that they make maintenance a lot harder than it should be. Using CSS is all about separating the presentation of the document from the structure, but inline styles are doing just the opposite — scattering presentation rules throughout the document.
Ordre de lecture des règles
Les règles sont lues dans l’ordre donné plus haut (du plus général au plus spécifique), donc :
- Les feuilles de style, dans l’ordre où elles sont mentionnées dans le document
- les éléments
<style>, dans l’ordre d’apparition dans le document - l’attribut
styledans les balises (interdit)
Certaines règles peuvent être en contradiction les unes avec les autres. C’est le dernier qui a parlé qui a raison.
Ceci permet d’apporter des correctifs locaux à des règles globales. C’est pour cette raison qu’il est fortement déconseillé (et interdit pour le cours) d’utiliser l’attribut style dans les balises : les règles ainsi définies sont prioritaires sur toutes les autres, il n’y a donc pas d’autre moyen que de modifier l’élément individuellement si on veut modifier le style qui lui est associé.
Structure des règles css
Une règle css est de la forme :
selector {
property1:value;
property2:value;
property3:value;
}
Chaque couple propriété / valeur s’appelle une déclaration.
Les sélecteurs
Les sélecteurs de base
- pour désigner tous les éléments d’un type particulier (
p,h1, etc.)p { color: green; } - pour désigner tous les éléments auxquels on a attribué une classe particulière
.exemple { color: red; }et dans le html :
<p class="exemple">Le nom des classes est libre. On peut attribuer une classe à plusieurs éléments, y compris de types différents (
p,section,aetc.) - pour désigner un unique élément, au moyen de l’attribut
id#exemple5 { color: blue; }et dans le html :
<p id="exemple5">Le nom des identifiants est libre. Un identifiant doit être attribué à un unique élément. On a déjà vu auparavant d’autres utilisation de l’attribut
id:- pour désigner l’élément cible d’un lien hypertexte :
<a href="#exemple5">Aller à l'exemple 5</a> <a href="intro.html#34">Aller à la section 34 de l'introduction</a> - pour désigner l’élément
inputassocié à un élémentlabel:<label for="input-nom">Nom</label> <input type="text" id="input-nom" name="nom">
- pour désigner l’élément cible d’un lien hypertexte :
Combiner les sélecteurs
- pour préciser type et classe
p.exemple { color: red; } - pour préciser type et identifiant
p#exemple5 { color: blue; }Dans le cas d’un identifiant, cela ne doit pas changer l’élément désigné puisque l’identifiant doit être unique. Mais indiquer le type de l’émément peut être utile pour rendre le sélecteur plus lisible.
- pour grouper des sélecteurs (union) :
p, li { color: blue; } p#43, section.speciale { background: gray; } - pour désigner des éléments à l’intérieur d’autres éléments :
header h1 { text-align: center; }dans cet exemple, la règle s’applique à tous les éléments
h1qui se trouvent à l’intérieur d’unheader.
Il y a d’autres sélecteurs (voir Sélecteurs avancés (W3C)), mais on ne les utilisera pas.
Note
Les navigateurs appliquent certaines valeurs par défaut à certains éléments. Par exemple, les éléments de titre (h1, h2 etc.) sont en gras par défaut, et de taille plus grande que le reste.
Liste des propriétés
Le site du W3C fournit un tableau très utile, à utiliser comme référence : Property index (W3C).
Les unités de mesure
Les couleurs
Voir Color units (doc W3C).
Les noms génériques : black, white, red, etc.
Les coordonnées rgb : chaque couleur peut être définie par trois coordonnées dans l’espace à trois dimensions des trois couleurs primaires rouge, vert, bleu.
Chaque coordonnée est codée sur 1 octet, donc une valeur de 0 pour le plus foncé à 255 pour le plus clair. Pour le noir, les trois coordonnées sont à 0, pour le blanc elles sont à 255.
Quatre syntaxes possibles :
rgb(0,128,128)rgb(60%, 60%, 0%)#5af: 3 chiffres en hexadécimal#a10088: 3×2 chiffres en hexadécimal
tailles
px: pixels (en réalité, ce ne sont pas toujours vraiment des pixels)%: pourcentage de la taille disponible (en largeur ou en hauteur, voir exemple ci-dessous). La taille change quand l’utilisateur redimensionne la fenêtre.em,ex: respectivement largeur d’un M et hauteur d’un X. La taille change quand l’utilisateur change la taille des polices dans le navigateur (dans le menu Affichage). Voir exemple ci-dessous.
Un exemple : exemple-css.html (affichez le code source avec votre navigateur) et exemple.css.
Le code du body :
<section id="specifique">
<p class="premier">premier spécifique</p>
<p>blabla</p>
<p>toto</p>
</section>
<section>
<p class="premier">premier section 2</p>
<p>blabla</p>
<p>toto</p>
</section>
Le css :
body {
color: green;
}
p {
width: 10em;
border: solid 1ex green;
padding: 2px;
}
section#specifique p {
width: 30%;
border: solid 1px blue;
}
section#specifique p.premier {
color: blue;
}
À noter :
- La largeur des paragraphes de la première section est en
%, elle change quand on redimensionne la fenête. - Celle de la deuxième section (de même que l’épaisseur de la bordure) est en
em, elle change avec la taille de la police (qu’on peut modifier avec le menu Affichage du navigateur).
Les propriétés multiples
Voir CSS shorthand (doc W3C).
Pour certaines propriétés comme border, margin, font.
Les blocs
Rappel : les blocs sont positionnés de haut en bas dans la page (contrairement aux éléments en ligne, qui sont positionnés horizontalement dans le sens de l’écriture).
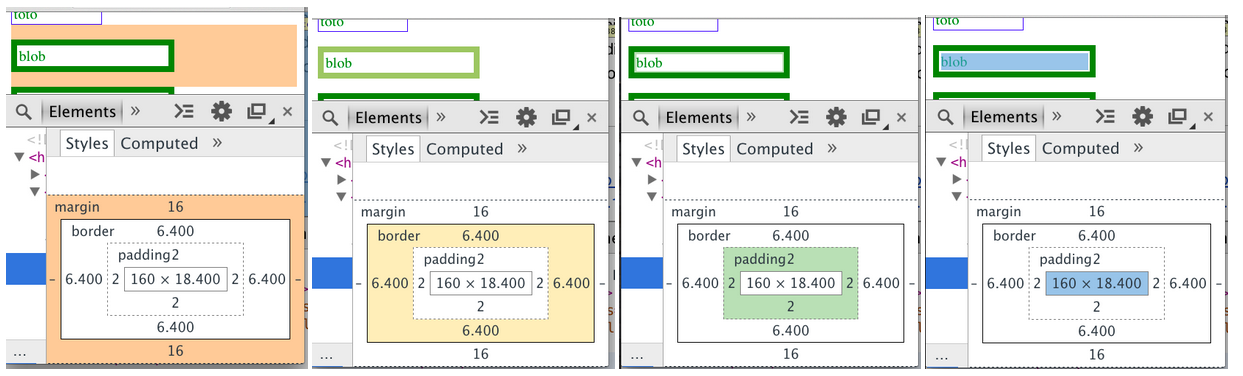
margin, border, padding
- margin
- l’espace entre la bordure et le contenant (l’extérieur)
- border
- l’encadrement, rendu visible ou non par le style
- padding
- l’espace entre la bordure et le contenu (l’intérieur)
L’image ci-dessous montre, dans l’ordre, margin, border, padding et contenu :
On peut fixer des tailles différentes pour les bords haut, bas, droite et gauche. Soit en utilisant les propriétés correspondantes (margin-top, padding-left, etc.), soit en utilisant une valeur multiple.
Trois syntaxes possibles :
- 1 valeur : les quatre côtés
- 2 valeurs : vertical puis horizontal
- 4 valeurs : haut, droite, bas, gauche
body { margin: 2em } /* all margins set to 2em */
body { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
body { margin: 1em 2em 3em 4em } /* top=1em, right=2em, bottom=3em, left=4em */(en fait, on peut aussi ne mettre que trois valeurs, mais on évitera).
position et flux
À suivre.