Le partiel
Partiel le 1er mars, dans l’amphi du cours, en sessions de 20 minutes (qcm + une ou deux questions rapides d’écriture de code), détails à venir.
Promenade au jardin zen css
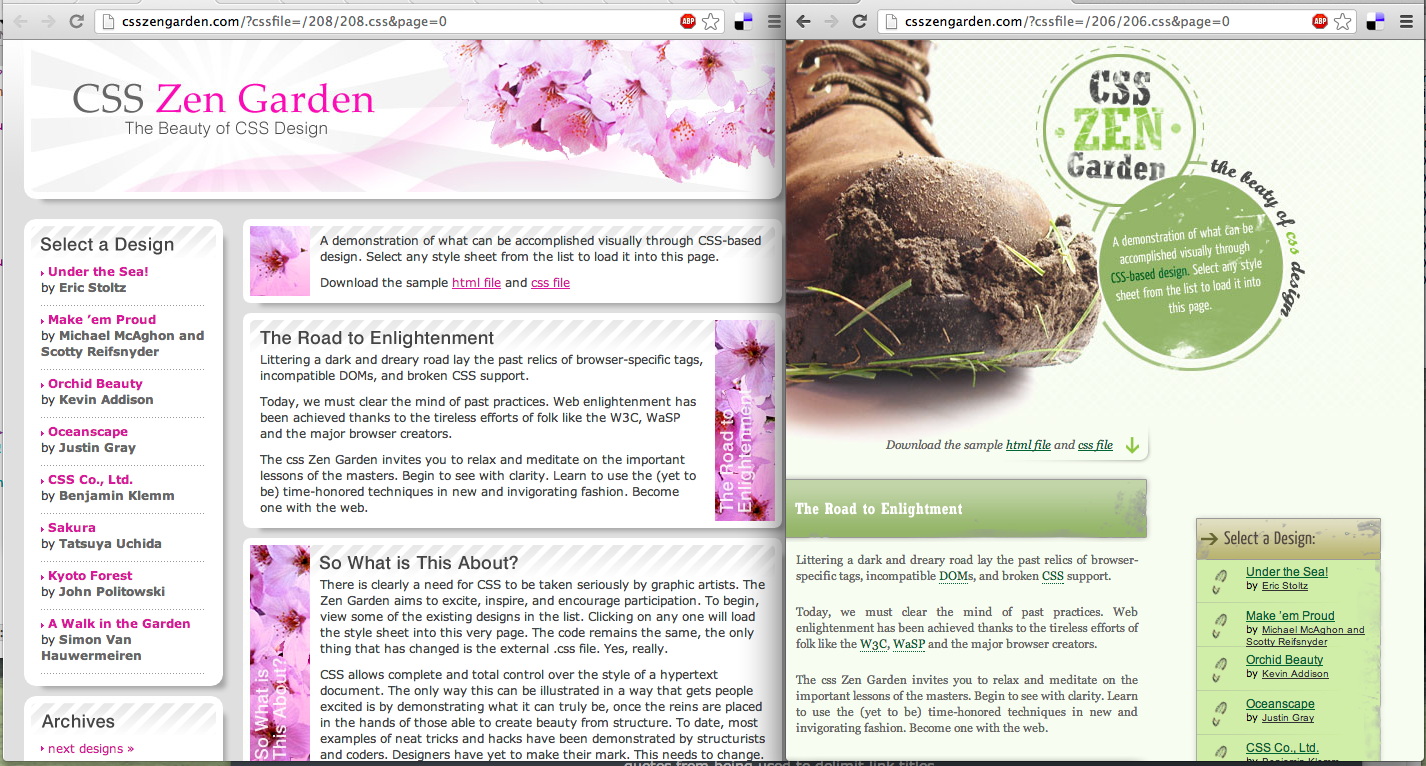
Les exemples du CSS zen garden ne sont pas toujours des modèles à suivre (le site date de l’époque où il était encore utile de démontrer l’intérêt du css), mais c’est un très bon cas d’école pour comprendre les principes de base.
La forme change, pas le fond
Entre deux choix de feuille de style, le texte ne change pas :
J’enregistre les deux dans un fichier :
Je compare :
[Downloads] diff walk.html sakura.html
16c16
< @import "/206/206.css";
---
> @import "/208/208.css";
115c115
< <li><a href="/?cssfile=/206/206.css&page=1" ...
---
> <li><a href="/?cssfile=/208/208.css&page=1" ...
123c123
< <li><a href="/206/206.css" ...
---
> <li><a href="/208/208.css" ...
Il n’y a que trois différences : le choix de la feuille de style dans le head, et deux liens.
Texte vs. image
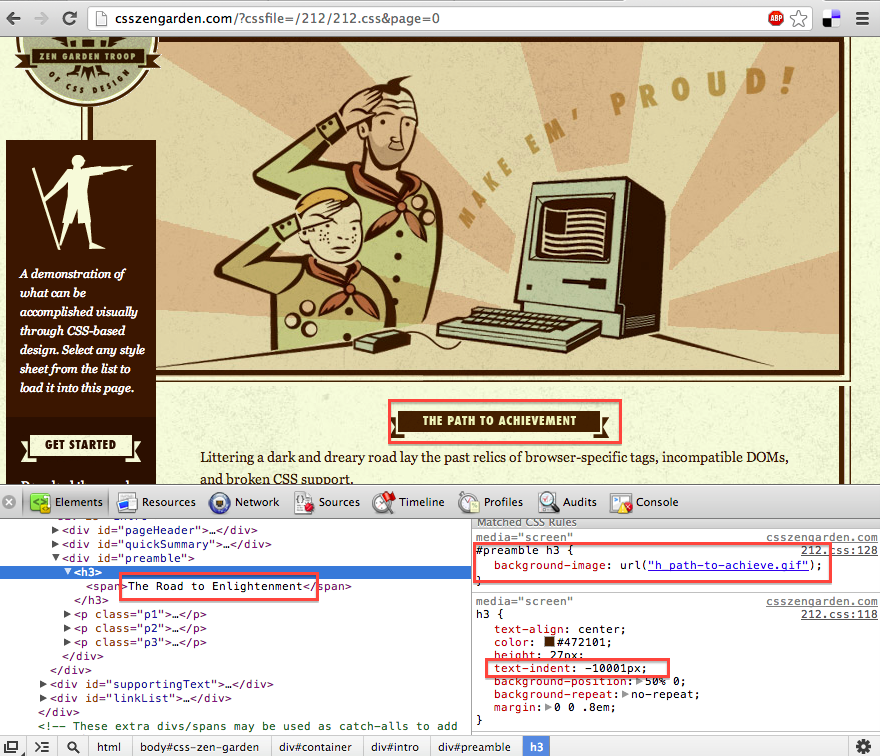
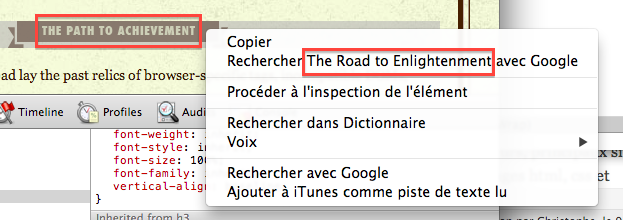
Souvent les menus sont affichés au moyen d’une image, dans laquelle le texte peut même changer par rapport à celui du source html, comme dans Make ‘em proud.
Pour voir l’image du titre (indiquée dans le css), cliquer ici.
Même s’il est caché, le texte est toujours là, et c’est important pour l’accessibilité du site, c’est à dire pour la consultation du site dans des conditions différentes de celle à laquelle on pense usuellement :
- avec un terminal à synthèse vocale pour les aveugles ;
- avec une connexion à faible débit sans afficher les images ;
- avec un programme qui récupère le contenu pour alimenter une base de données (comme les robots des moteurs de recherche, mais pas seulement).
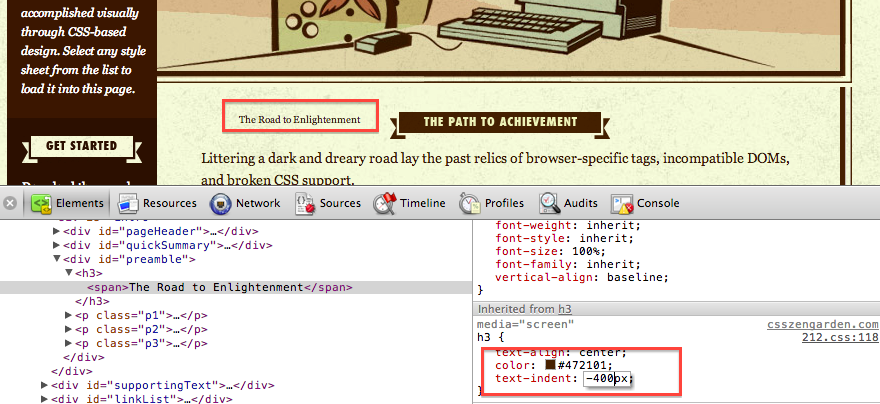
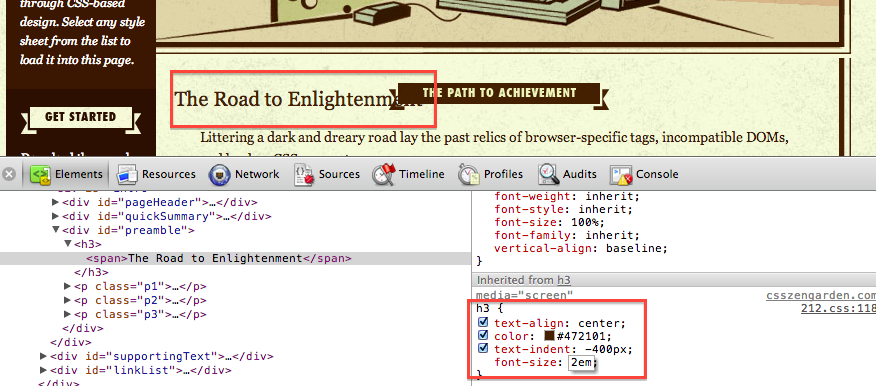
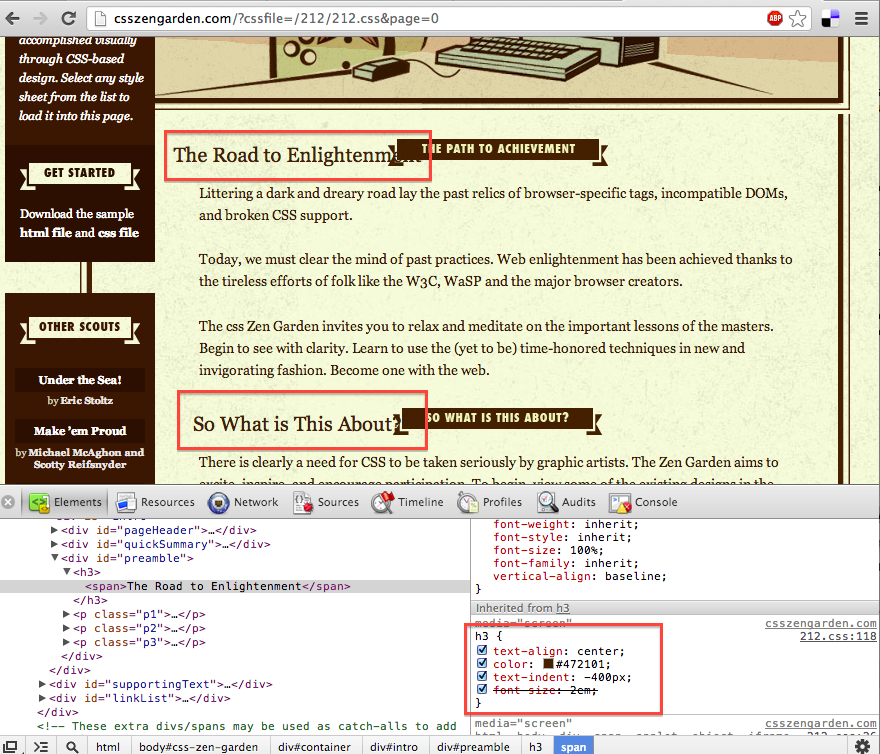
Exemple :
On peut modifier un peu le code css :
Scripts côté serveur
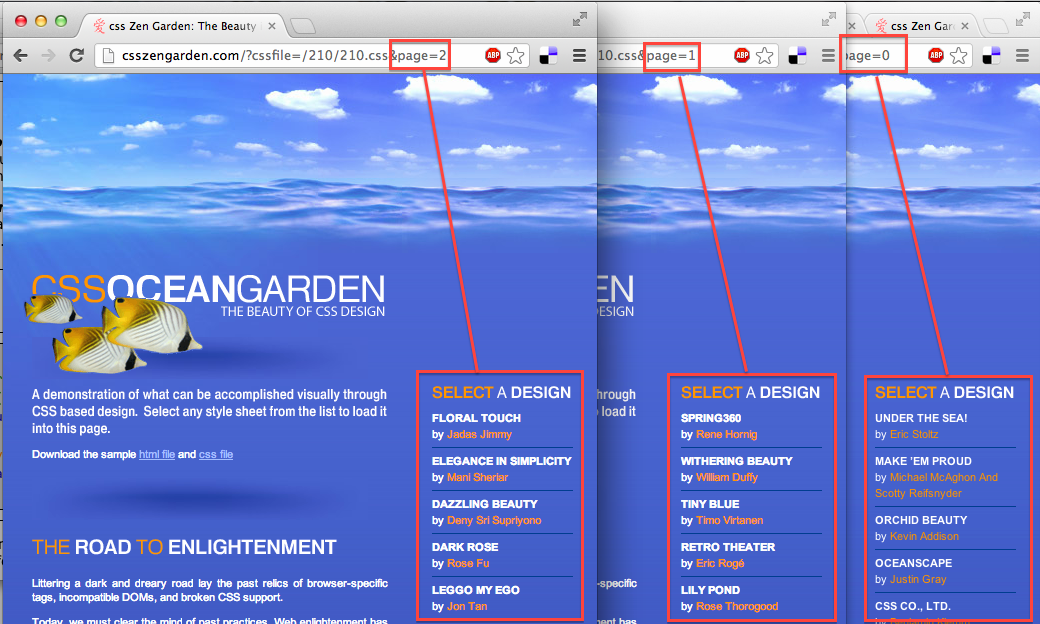
Observons l’adresse d’une des pages évoquées plus haut :
http://csszengarden.com/?cssfile=/211/211.css&page=0
C’est un script php (de nom index.php) qui est exécuté :
http://csszengarden.com/index.php?cssfile=/211/211.css&page=0
Cette adresse charge la même page. (Attention, ce n’est pas toujours le cas : php n’est qu’un des langages côté serveur, et le nom du fichier contenant le script n’est pas toujours visible)
Les paramètres dans l’adresse
Le reste de l’adresse contient des paramètres, qu’on peut modifier :
http://csszengarden.com/index.php?cssfile=/213/213.css&page=0
http://csszengarden.com/index.php?cssfile=/220/220.css&page=0
http://csszengarden.com/index.php?cssfile=/2220/2220.css&page=0
Dans les deux derniers cas, le paramètre mentionne un css inexistant, on obtient donc une page sans css (mais avec toujours le même contenu html).
On peut également modifier le paramètre page :
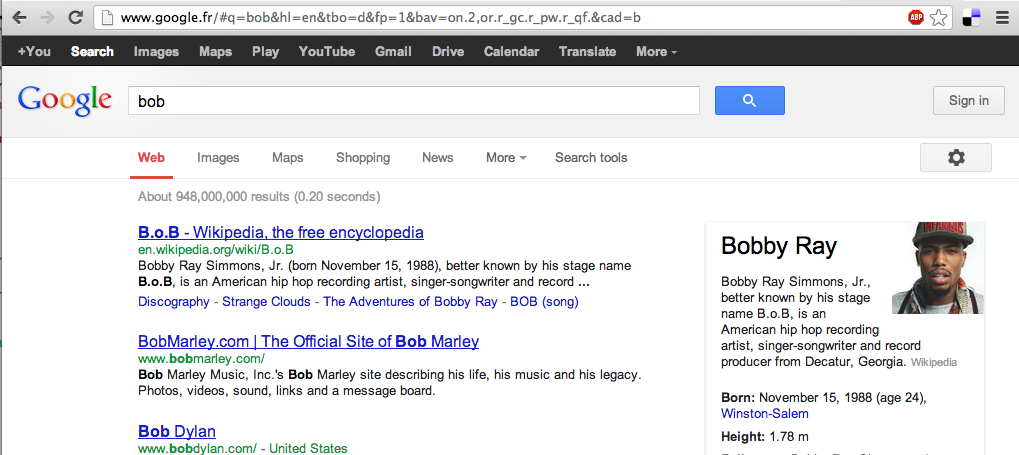
Les paramètres sur le script de Google
Une requête « css » sur la page d’accueil de Google nous donne l’adresse suivante :
https://www.google.fr/#hl=en&tbo=d&output=search&sclient=psy-ab&q=css&oq=css&gs_l=hp.3..0l4.1678.2475.0.3745.3.3.0.0.0.0.85.201.3.3.0.les%3B..0.0...1c.1.2.hp.sAVSgpyx3f0&pbx=1&bav=on.2,or.r_gc.r_pw.r_cp.r_qf.&bvm=bv.42080656,d.d2k&fp=97cf3ebc9a3731a8&biw=896&bih=721
Copions cette adresse dans un fichier url.txt et découpons les paramètres :
cat url.txt | sed 's@[^#]*#@@' | tr '&' '\n'
hl=en
tbo=d
output=search
sclient=psy-ab
q=css
oq=css
gs_l=hp.3..0l4.1678.2475.0.3745.3.3.0.0.0.0.85.201.3.3.0.les%3B..0.0...1c.1.2.hp.sAVSgpyx3f0
pbx=1
bav=on.2,or.r_gc.r_pw.r_cp.r_qf.
bvm=bv.42080656,d.d2k
fp=97cf3ebc9a3731a8
biw=896
bih=721
La requête css apparaît dans le paramètre q, pour query (requête en anglais), et oq pour… ben… oq’une idée.
On peut donc modifier la requête à la main, sans passer par le formulaire de la page d’accueil :
https://www.google.fr/#hl=en&tbo=d&sclient=psy-ab&q=jghihfjhkglkjgiybdtrtucfiujhblkjgv&oq=jghihfjhkglkjgiybdtrtucfiujhblkjgv&gs_l=hp.3...0.0.2.1292.0.0.0.0.0.0.0.0..0.0.les%3B..0.0...1c..2.hp.uqGh3qmGXWI&pbx=1&bav=on.2,or.r_gc.r_pw.r_cp.r_qf.&bvm=bv.42080656,d.d2k&fp=97cf3ebc9a3731a8&biw=774&bih=462
Ou même, plus simplement :
https://www.google.fr/#q=bob
Dans ce dernier cas, l’url est modifiée au chargement de la page :
q=bob
fp=1
bav=on.2,or.r_gc.r_pw.r_cp.r_qf.
cad=b
Où trouver le paramètre pour le numéro de page, pour faire comme avec css zen garden ?
Si j’affiche la page 2 des résultats de ma requête css, j’obtiens, comme adresse :
https://www.google.fr/search?q=css&hl=en&tbo=d&ei=PTYXUfDcC8fC0QWv4oGIBQ&start=10&sa=N&biw=896&bih=721
q=css
hl=en
tbo=d
ei=PTYXUfDcC8fC0QWv4oGIBQ
start=10
sa=N
biw=896
bih=721
la page 80 :
https://www.google.fr/search?q=css&hl=en&tbo=d&ei=PTYXUfDcC8fC0QWv4oGIBQ&start=70&sa=N&biw=896&bih=721
q=css
hl=en
tbo=d
ei=PTYXUfDcC8fC0QWv4oGIBQ
start=70
sa=N
biw=896
bih=721
Seul le paramètre start a changé. Ici, il vaut 70. Il y a 10 résultats par page, si les résultats sont numérotés en partant de 0, la page 80 commence au numéro 70, le compte est bon.
php, premiers principes
echo
Premier programme, hello.php :
<?php
echo "hello, world!\n"
?>
On peut l’exécuter en ligne de commande, comme un script du shell :
[~] cd /Users/prieur/Cours/IO2/Cours/3-php/
[3-php] php hello.php
hello, world!
Ou le faire exécuter par le navigateur (cliquer ici)
On ne produit que du texte. Pour produire du code source html, il faut l’écrire, car php ne connaît pas html.
Si je veux produire le document suivant (hello.html) :
<!DOCTYPE html>
<html dir="ltr" xml:lang="fr-FR" lang="fr-FR">
<head>
<meta charset="utf8" />
<title>Hello</title>
<meta name="author" content="Christophe Prieur" />
</head>
<body>
<p>Hello, world!</p>
</body>
</html>
Je peux écrire le script php ainsi :
<?php
// Exemple très basique (et très mauvais) de script php
echo '<!DOCTYPE html>
<html dir="ltr" xml:lang="fr-FR" lang="fr-FR">
<head>
<meta charset="utf8" />
<title>Hello</title>
<meta name="author" content="Christophe Prieur" />
</head>
<body>
<p>Hello, world!</p>
</body>
</html>
';
?>
Là encore, je peux l’exécuter en ligne de commande, et voir la différence avec le fichier html :
[3-php] php hello-html.php > hello-html.html
[3-php] diff hello-html.html hello.html
19c19
<
\ No newline at end of file
---
>
La seule différence est le saut de ligne à la fin, puisque je n’ai pas terminé la chaîne par \n.
SI j’affiche avec le navigateur (cliquer ici), je ne vois bien sûr par le code html, puisqu’il a été interprété par le navigateur.
Allumer / éteindre l’interpréteur
Dans l’exemple ci-dessus, l’instruction qui produit le html est vraiment trop longue. Le principal intérêt de php est qu’on peut « éteindre » l’interpréteur, pour envoyer directement du code html (ou autre), comme dans l’exemple ci-dessous.
<?php
$nom="l'amphi IO2";
?>
<!DOCTYPE html>
<html dir="ltr" xml:lang="fr-FR" lang="fr-FR">
<head>
<meta charset="utf8" />
<title>Hello</title>
<meta name="author" content="Christophe Prieur" />
</head>
<body>
<?php
echo '<p>Hello, ';
if(isSet($nom))
echo "$nom";
else
echo "world";
echo '!</p>';
?>
</body>
</html>
Pour le résultat, cliquer ici.
Quatre choses à remarquer dans cette version :
- alternance de code php dans des balises php, et de code html en dehors des balises php ;
- utilisation d’une variable (dont le nom doit être toujours précédé d’un dollar)
- utilisation d’une conditionnelle (même si elle est inutile ici puisque la variable est initialisée au début du script)
- utilisation de la fonction pré-définie isSet
Conseils pour éviter la tentation du code illisible
L’alternance de code php et html (voire css et javascript) soit être « domestiquée » pour que le code soit lisible.
Quelques conseils (qui valent pour la plupart des langages de programmation, mais pour php deviennent un guide de survie) :
- utiliser des fonctions ;
- les fonctions ne doivent pas être trop longues (éviter de dépasser une demi-page dans l’éditeur, le corps d’une fonction doit toujours être visible en intégralité) ;
- stocker les données dans des variables (des tableaux pour les listes) ;
- bien réfléchir au nommage des fonctions et variables.
Si ces conseils sont bien suivis, un programme peut ressembler à un texte écrit en style télégraphique. Le code n’a alors presque pas besoin d’être commenté, il se décrit lui-même.
Exemple :
<?php
$noms = array('Mike', 'Zeineb', 'Gabriel');
function affiche_liste($mots)
{
echo '<ul>';
foreach($mots as $mot)
echo "<li>$mot</li>";
echo '</ul>';
}
function salutation()
{
if(!isSet($noms))
echo "<p>Hello, world !</p>";
else
{
echo '<p>Hello, dear:</p>';
affiche_liste($noms);
}
}
?>
<!DOCTYPE html>
<html dir="ltr" xml:lang="fr-FR" lang="fr-FR">
<head>
<meta charset="utf8" />
<title>Hello</title>
<meta name="author" content="Christophe Prieur" />
</head>
<body>
<?php salutation(); ?>
</body>
</html>
Pour le résultat, cliquer ici.
Plusieurs choses à remarquer :
- une fonction en appelle une autre (on découpe le code en petits blocs) ;
- la fonction qui affiche la liste est générique, elle pourrait s’appliquer à n’importe quel tableau de mots ;
- utilisation de la boucle
foreach(équivalent de la bouclefor…inen Java, qui permet d’itérer sur des structures naturellement itérables, avec du code incomparablement plus agréable à lire autant qu’à écrire qu’une boucleforavec un indice) - on itère sur la liste de
motsau moyen d’une variablemot. C’est un choix de nommage de mes variables, j’aurais pu les appelervettab,xety, etc., mais je trouve que c’est plus parlant comme ceci.
Traitement des formulaires
Voir le billet sur le cours 3 de 2012, traiter les formulaires en php