La référence : le W3C
 Le WWW Consortium (W3C) est l’organisme de normalisation du web. Regroupant les grands acteurs du web (concepteurs des principaux navigateurs, principaux sites web, etc.), il définit la manière d’utiliser et interpréter les langages html, css et javascript.
Le WWW Consortium (W3C) est l’organisme de normalisation du web. Regroupant les grands acteurs du web (concepteurs des principaux navigateurs, principaux sites web, etc.), il définit la manière d’utiliser et interpréter les langages html, css et javascript.
Il est important de savoir lire ses recommandations, même si elles sont parfois arides. C’est la référence officielle.
Les documentations principales dont vous aurez à vous servir :
- Les balises html
- La spécification courante d’html.
N’hésitez pas à rechercher une balise dans la (longue) table des matières à coups de Control-F - La table des propriétés css, la meilleure antisèche css que je connaisse (à ressortir quand on fera du css)
Les balises, avec ou sans contenu
Le contenu est ce qui se trouve entre une balise ouvrante et la balise fermante correspondante.
Les balises sans contenu
Elles n’ont pas de balise fermante
- dans le head :
metalink
- dans le body :
imgbr(voir ci-dessous)input(voir plus bas, sur les formulaires)hr(horizontal rule, ne pas utiliser, le css est fait pour ça)
Attention à br : dans la grande majorité des cas, on peut faire sans
et c’est mieux. Là encore, c’est le travail de css. Exemple typique de cas où on aurait tort de mettre un br :
pour aller à la ligne et changer de paragraphe. Dans ce cas, au lieu de mettre un br, il faut mettre la suite dans un
nouveau paragraphe (balise p).
Exemple de cas où on peut utiliser br :
<h1>Adresse</h1>
<p>
Jean Bon<br/>
3, rue du Cochon qui rit<br/>
61400 Mortagne au Perche
</p>
Les éléments, en ligne ou blocs
- bloc
- prend toute la largeur disponible -> voir note ci-dessous
- sauts de ligne avant et apres
- en ligne
- même placement qu’un caractère
(une img sera « posée » sur la ligne du texte et sa hauteur déterminera la hauteur de la ligne) - ne doit pas être directement dans body (mais dans un bloc qui est dans body)
- même placement qu’un caractère
Affichage par boîtes
Pour chaque caractère et chaque élément à afficher, le navigateur calcule la taille de la boîte rectangulaire qu’il occupera (hauteur et largeur). Dans une ligne de texte, les boîtes sont placées les unes à la suite des autres et la hauteur de la ligne est la hauteur maximale des boîtes qu’elle contient. Ainsi, une image étant un élément en ligne, si elle est contenue dans un paragraphe, sa hauteur définira la hauteur de la ligne.
Les conteneurs « neutres » : div et span
Il n’ont aucun comportement par défaut
- div (bloc)
- span (en ligne)
Leur rôle est de délimiter des zones pour leur attribuer un style particulier.
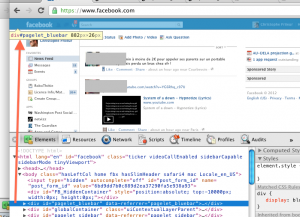
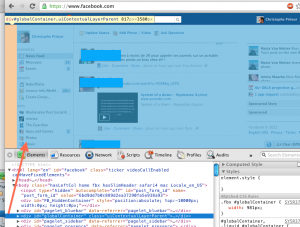
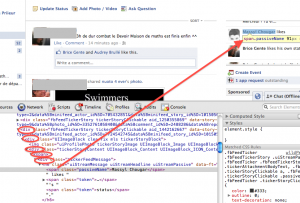
Exemples d’utilisation des div sur Facebook
Dans la cascade de div, noter que le div le plus bas (de classe « TickerFeedMessage ») est lui-même contenu dans un span.
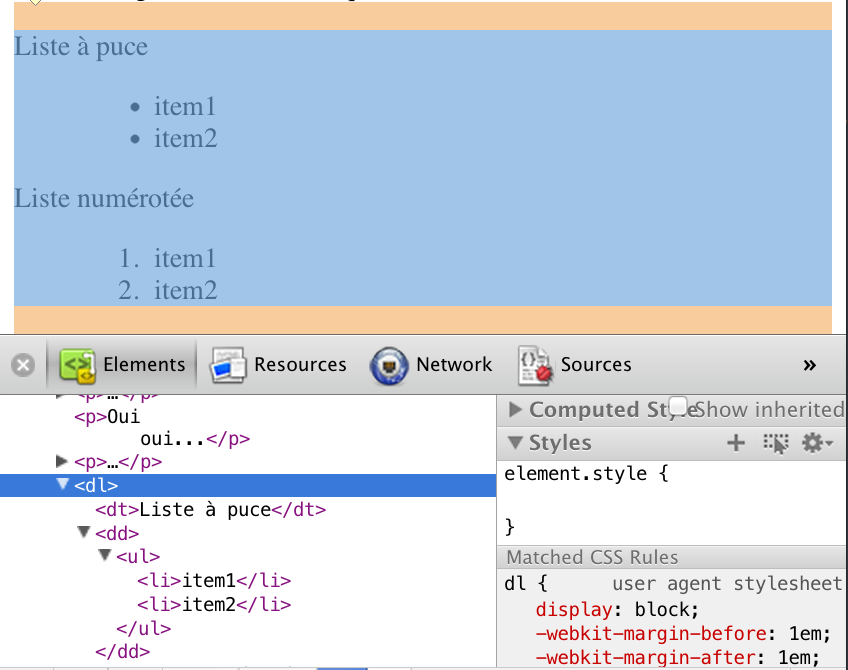
La largeur disponible des blocs : exemple des listes imbriquées
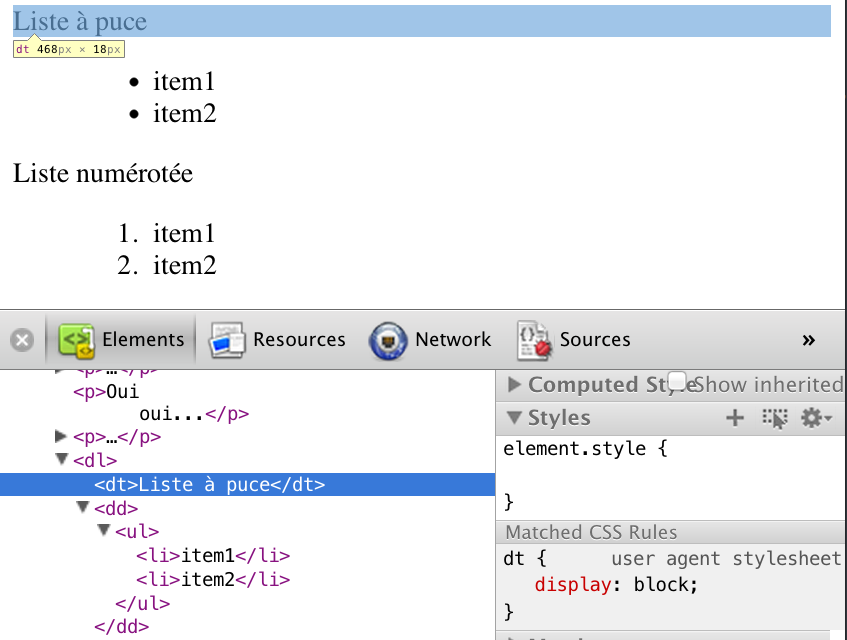
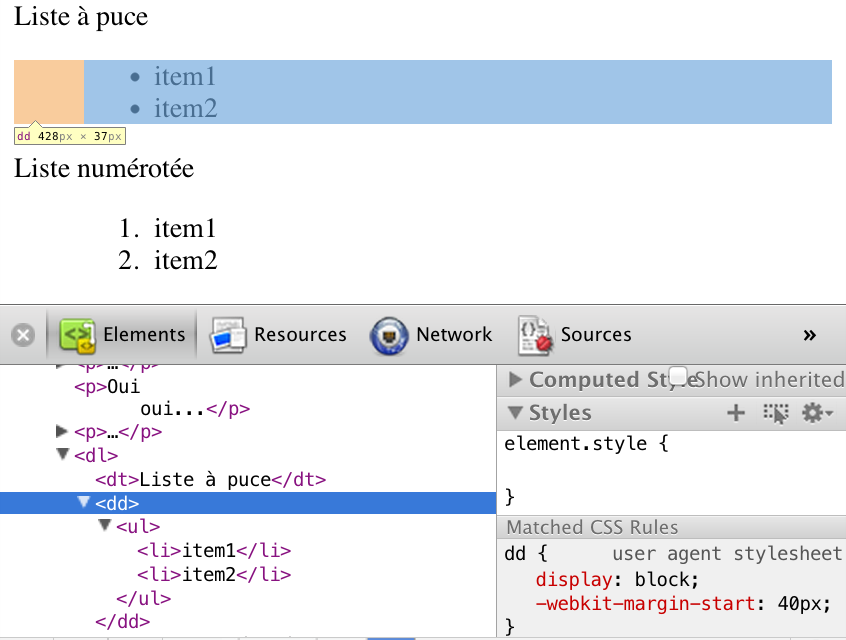
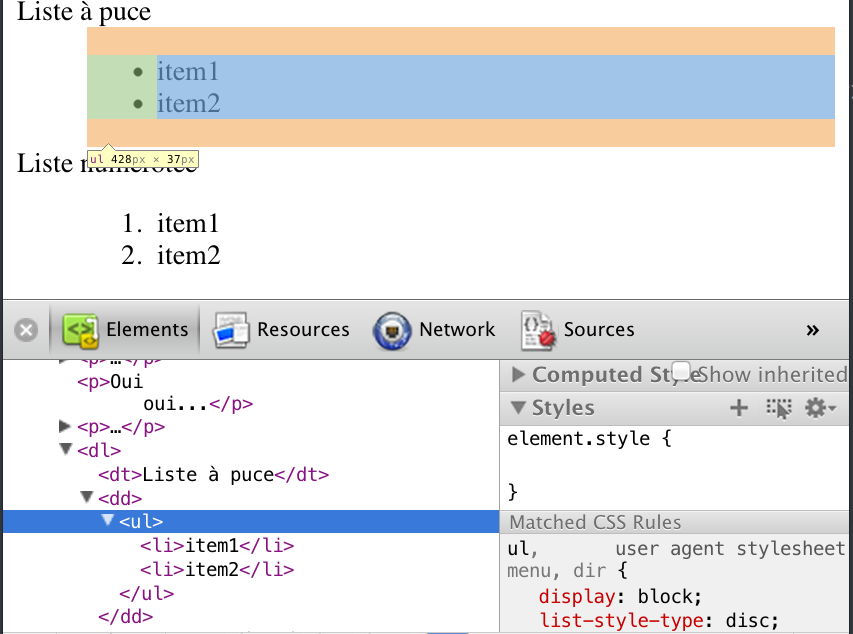
Les captures d’écran ci-dessous sont coupées en deux, c’est l’affichage de Chrome en mode outils de développement, comme dans l’exemple Facebook plus haut. Dans la partie supérieure, on voit la page telle qu’elle doit s’afficher, dans la partie inférieure, le code source. On voit en bleu, dans la partie affichage, la zone contenant l’élément sélectionné dans la partie code.
Ici, on a une liste de définitions (dl) qui contient une liste ul puis une liste ol.
Dans les captures d’écran suivantes, on voit se réduire la largeur de l’espace alloué aux éléments contenus dans la liste dl, jusqu’au li contenu dans une ul, dans un dd, dans la dl.
Les balises sémantiques html5
- aide-mémoire
- référence W3C
- les éléments de structuration du contenu dans la spécification du W3C (c’est pointilleux mais il y a pas mal d’exemples)