Html
<!DOCTYPE html> <html dir="ltr" xml:lang="fr-FR" lang="fr-FR"> <head> <meta charset="utf8" /> <title>IO2</title> <meta name="author" content="Christophe Prieur" /> </head> <body> <p>Hello, world!</p> </body> </html>
<!doctype html> :
avant, ici on indiquait la version. Maintenant, version courante html5, mais on ne l’indique plus (ce qui suffit à dire html5, du coup)
html5 pas encore finalisé en tant que format (défini par le W3C, consortium qui se charge des formats web) mais déjà partiellement pris en compte par les navigateurs (à des degrés variables).
différence entre norme et standard
Affichage du document html ci-dessus dans un navigateur puis analyse du source (dans Chrome : Afficher > Options pour les développeurs > Outils de développements. Pour Firefox, peut-être un menu similaire pour les dernières versions, sinon utiliser l’extension firebug).
html : contient head + body
body contient « hello world »
seul le contenu du body est affiché
HTML : HyperText Markup Language
Vient de SGML, qui a donné aussi XML
markup : « balises »
balise ouvrante / fermante, comme des parenthèses
Deux balises ouvrante / fermante et leur contenu définissent un « élément »
structure hiérarchique
Ca, c’est de la syntaxe (la grammaire du langage).
Les noms des balises, c’est du vocabulaire.
Un exemple un peu plus riche : deuxieme.html
<!DOCTYPE html> <html dir="ltr" xml:lang="fr-FR" lang="fr-FR"> <head> <meta charset="utf8" /> <title>IO2</title> <meta name="author" content="Christophe Prieur" /> </head> <body> <header> <h1>Bienvenue !!</h1> <p>Ceci est la <em>première page</em> du cours d'<abbr title="Internet & Outils">IO2</abbr> !!</p> </header> <section> <header> <h1>D'abord, il faut dire bonjour</h1> </header> <p>Hello, world!</p> </section> </body> </html>
Attention : ne pas confondre head, header et h1, h2 etc.
header est un ajout de html5, on y reviendra (un autre jour).
Pour le vocabulaire du langage (les balises existantes), se reporter à un dictionnaire.
- l’aide-mémoire sur ce blog
- la référence officielle sur le site du W3C, le consortium qui définit le html (et plus généralement les normes du web)
- le site w3schools, documentation non officielle, qui fournit une interface très pratique pour tester les balises (mais n’est pas officielle et peut parfois se tromper)
Analyse rendu / source dans Chrome
Le html généré par un outil
La plupart du temps, le html est généré par des logiciels.
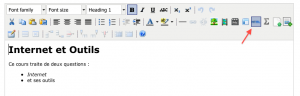
Exemple sur didel : édition d’un texte avec interface wysiwyg
(wysiwyg : what you see is what you get)
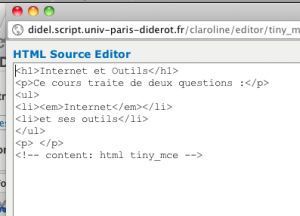
affichage du html produit
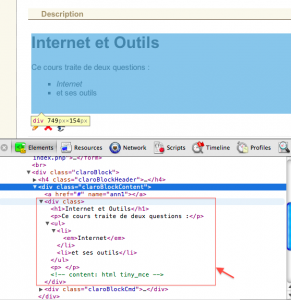
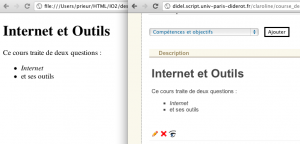
Affichage du résultat sur didel, intégré dans une page, analyse du code avec Chrome.
On retrouve le html qu’on a vu, inséré dans un élément div encastré dans le reste de la page.
D’où l’intérêt de l’organisation hiérarchique du document.
Parenthèse : pourquoi apprendre le html ? Pas seulement savoir l’écrire, mais savoir le générer, savoir le parser (décomposer ses éléments à l’aide d’un programme)
-> savoir écrire des programmes qui le manipulent.
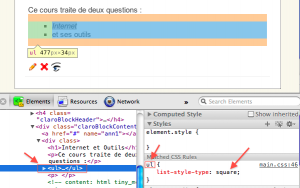
Comparaison du résultat sur didel et en local sur un fichier vierge.
Sur didel, puces carrées, couleur de fond, police sans serif.
Affichage du style de l’élément ul dans Chrome -> square
Séparation fond (html) / forme (css)
Travail du rédacteur / du graphiste
Le tour des cinq langages sur un site web
Exemple sur Facebook
La page, c’est du html.
css
Les couleurs, les polices
mais aussi le positionnement des éléments dans la page.
Exemple de l’affichage avec une mauvaise connexion (genre smartphone), où la page s’affiche sans que le css ait été chargé (le fichier html est chargé, il indique le nom d’un fichier css, qui ne peut pas être chargé à cause de la mauvaise connexion).
javascript
On survole le nom d’un utilisateur, une boîte s’affiche avec des infos sur lui : javascript, exécuté par mon navigateur, a demandé des infos à Facebook, et une fois qu’il les a reçues, insère un élément dans le document html, dont le css indique qu’il doit être par-dessus le reste.
php
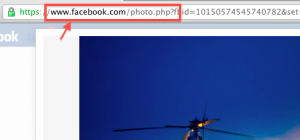
Quand je clique sur une photo, l’url change.
www.facebook.com/photo.php
-> le navigateur a demandé à Facebook d’exécuter le programme photo.php, avec les paramètres indiqués dans la suite de l’url.
Le résultat est un document html, que mon navigateur affiche.
accès à la base de données
Entre-temps, le php, chez FB, a interrogé la base de données.
L’interrogation de la base se fait au moyen d’un autre langage encore.
Sur des sites courant (pas de la taille de FB), on utilise la plupart du temps un langage de la famille SQL, MySQL par exemple.