D’abord, partiel le 9 mars (voir détails)
Balises sans contenu
Pas de balise fermante
- dans le head :
metalink
- dans le body :
imgbr(voir ci-dessous)input(voir plus bas, sur les formulaires)hr(horizontal rule, ne pas utiliser, le css est fait pour ça)
Attention à br : dans la grande majorité des cas, on peut faire sans
et c’est mieux. Là encore, c’est le travail de css. Exemple typique :
au lieu de mettre un br pour aller à la ligne et changer de paragraphe, mettre la suite dans un
nouveau paragraphe (balise p).
Exemple de cas où on peut utiliser br :
<h1>Adresse</h1>
<p>
Jean Bon<br/>
3, rue du Cochon qui rit<br/>
61400 Mortagne au Perche
</p>
Deux types d’éléments
- bloc
- prend toute la largeur disponible -> voir note ci-dessous
- sauts de ligne avant et apres
- en ligne
- même placement qu’un caractère
(une img sera « posée » sur la ligne du texte et sa hauteur déterminera la hauteur de la ligne) - ne doit pas être directement dans body (mais dans un bloc qui est dans body)
- même placement qu’un caractère
Deux éléments « neutres » (aucun comportement par défaut) :
- div (bloc)
- span (en ligne)
Leur rôle est de délimiter des zones pour leur attribuer un style particulier.
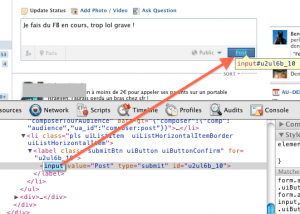
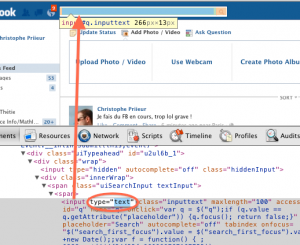
Exemples d’utilisation des div sur Facebook
Dans la cascade de div, noter que le div le plus bas (de classe « TickerFeedMessage ») est lui-même contenu dans un span.
Note : la largeur « disponible » pour un bloc c’est la largeur
intérieure de l’élément qui le contient.
Les tableaux
Balises table, th, tr et td.
À utiliser seulement quand c’est vraiment un tableau qu’on veut
afficher (impossible ou très difficile de changer la disposition des
cases entre elles avec css)
Depuis html5, <table border="1"> est recommandé pour un tableau qui
affiche des données. Ce n’est plus un attribut de style (la bordure
pourra ne pas être affichée si on le spécifie autrement dans une
feuille de style), mais un
attribut sémantique.
Comment transmettre des informations au serveur : les formulaires
php : le serveur reçoit des infos, les traite et renvoie du html comme résultat.
Comment lui transmettre des infos ?
Exemples sur Facebook
Tous les éléments de saisie (input, textarea, etc.) doivent être mis dans un élément form, définissant un formulaire, dont on envoie les valeurs avec un input type= »submit ».
- Exemple très simple de formulaire sur w3schools
Quand on soumet le formulaire, on constate que le serveur a reçu les
infos (on n’a pas encore vu comment, on le verra au prochain cours) - Un autre type d’élément de formulaire
Bien sûr il faut le mettre dans un élémentform - Les autres types d’éléments, sur w3schools
Attention, form n’est pas un élément de type bloc, par conséquent
les éléments de saisie qu’il contient (input etc.), qui sont de
type en-ligne, doivent être placés dans un bloc (contenu dans ou
contenant form).







Je ne suis pas d’accord pour la balise hr, ça ne relève pas du CSS mais bien du HTML. D’ailleurs on peut la styliser via CSS, ce qui peut donner des choses très jolies.
Qu’on puisse faire des choses très jolies avec css, j’en suis convaincu, mais on n’a pas besoin de hr pour ça, précisément.
Je suis sans doute un peu radical. Si le W3C a décidé de laisser hr dans html5, il y a vraisemblablement une raison, mais je ne suis pas sûr de l’avoir encore comprise. Je ne vois pas en quoi une barre horizontale est un « contenu » (dans le sens contenu vs. présentation) plus indispensable qu’une barre verticale ou une ellipse.
Tu me diras, justement, css permet de représenter hr comme une barre verticale ou une ellipse. Mais ça ne fait que suggérer à quel point que le nom de cet élément (horizontal rule) est inadapté et n’existe que comme un archaïsme du html pré-css.
hr a un rôle sémantique (c’est une séparation entre deux parties de texte), ce n’est pas qu’une « barre horizontale » (même si c’est le nom de l’élément). Dans les livres imprimés, on trouve un équivalent plus élégant sous la forme d’une ou plusieurs (généralement trois) étoiles. Exemple : ✻ ✻ ✻.
Oui, c’est vrai.